А это мы сделали применив ко всему
Рисунок 324. А это мы сделали, применив ко всему прочему еще и фильтр Filter>Brush Strokes>Accented Edges

А вот что получается при совместном
Рисунок 319. А вот что получается при совместном использовании нескольких элементов, полученных при помощи фильтра 3D

Вот и готово! Все дальнейшие операции совсем необязательны, но они придадут изображению реалистичный вид. Здесь мы также используем только фильтры.
Ближе к нижней границе документа
Рисунок 206. Ближе к нижней границе документа помещаем наше слово для эксперимента

Устанавливаем значения параметров фильтра Filter>Stylize>Wind, имитирующего ветер слева
Установим метод Wind (Ветер), а направление (Direction) — слева направо (From the Left). В результате текст приобретет смазанный вид, как будто ветер слева сдул буквы. Применим эффект еще два раза.
Теперь необходимо отрегулировать яркость «хвостов» букв. Это осуществляется командой Edit>Fade Wind или просто комбинацией клавиш <Shift> + <Ctrl> + <F>.
Диалоговое окно Curves Изменяя
Рисунок 339. Диалоговое окно Curves. Изменяя вид кривой, можно изменить и вид штрих-кода

Поработайте с кривой самостоятельно — вы можете изменить вид штриха. Однако его внешний вид во многом определяется раскладкой первоначального шума, который для каждого эксперимента будет оригинальным!
Для большего эффекта по углам
Рисунок 371. Для большего эффекта по углам кнопок расставляем черные точки — «винтики»

Используя команду Image>Adjust>Hue/Saturation (<Ctrl>+<U>), изменяем цвет заливки кнопок. Затем, используя инструмент Туре (Текст), набираем на каждой кнопке соответствующий текст.
Для написания текста в штампе
Рисунок 406. Для написания текста в штампе лучше использовать самые простые шрифты

Обычно никто штампы ровно горизонтально не ставит. Поэтому, используя команду Image>Rotate Canvas>Arbitrary, поворачиваем изображение на 20" против часовой стрелки (CCW).
Для придания изображению реалистичного
Рисунок 226. Для придания изображению реалистичного цвета, используем команду Image>Adjust> Hue/Saturation

В принципе, наш текст из льда уже принял окончательный вид. Однако хочется сделать еще несколько штрихов. Давайте добавим несколько искрящихся бликов — ведь это все-таки лед, который искрится на свету.
На панели инструментов выбираем инструмент
Для сохранения результата на прозрачном
Рисунок 316. Для сохранения результата на прозрачном фоне, в окне Options необходимо снять флажок Display Background

После некоторой доработки изображения мы получаем вполне правдоподобный бочонок.
Для создания сдвига слоев относительно
Рисунок 197. Для создания сдвига слоев относительно друг друга используем команду Filtet>Other>Offset. В новом окне устанавливаем значения смещения по горизонтали и вертикали

Таким образом, мы раздвигаем наши тексты относительно центральной точки по диагонали в верхний левый и нижний правый углы. Предложение замысловатое, но когда начнете осуществлять данный этап нашего урока, вам все станет ясно.
Вообще-то вы сразу не заметите никаких изменений нашего документа по итогам выполнения описанного выше этапа урока. Поэтому для верхнего слоя New сору изменим режим наложения с Normal на Difference (Разница). Это делается в палитре Слои (Layers), в левом верхнем окошке, где по умолчанию всегда стоит значение Normal. В заключение объединяем оба слоя в один (<Ctrl>+<E>). Объединенный слой получит название New.
Для создания свободно загибающегося
Рисунок 399. Для создания свободно загибающегося уголка, сделаем выделение в виде овала

Затем переходим в режим редактирования быстрой маски (<Q>). Входим в режим свободного деформирования изображения: Edit>Free TVansform (<Ctrl>+<T>). Как и в прошлый раз, появится прямоугольная рамка с квадратными узлами по углам. Удерживая клавишу <Ctrl>, оттянем левый верхний узел рамки чуть влево и вверх.
Другой способ создания рамок
Другой способ создания рамок
Описанный в предыдущем разделе способ обрамления подразумевает потерю части изображения, которая не попадает в рамку. А если рамка не сплошная, если в ней есть прозрачные участки? Следующий пример демонстрирует возможность сохранения изображения под «дырявой» рамкой.
Открываем фотографию (картинку), которую собираемся поместить в рамку.
Еще один портрет акварелью
Еще один портрет акварелью
Открываем документ, содержащий портретную фотографию.
Теперь выделяем все изображение: Select>All (<Ctrl> + <A>) и копируем это выделение в буфер: Edit>Copy (<Ctrl> + <C>). На палитре Layers (Слои) создаем новый слой щелчком на значке
Еще одна кнопка
Рисунок 360. Еще одна кнопка

Есть еще один, принципиально отличающийся от рассмотренного выше, способ создания прямоугольных кнопок. Итак, создаем новый документ небольшого размера (в зависимости от габаритов будущей кнопки). Главное условие — документ должен иметь прозрачный фон. Поэтому, выполнив команду File>New, для параметра Contents устанавливаем значение Transparent. Когда новый документ откроется, он будет иметь серый клетчатый фон.
Фильтр Emboss немного смягчит
Рисунок 383. Фильтр Emboss немного смягчит эффект, полученный на первом этапе

Параметры устанавливаем в следующие значения: Angle (Угол) — 53°, Height (Высота) — 2 (пиксела), Amount (Суммирование) — 70%. Этот фильтр немного сгладит установленный на первом этапе эффект. Изображение приобретет некоторую фактурность.
Но все это только заготовка (хотя и ее уже можно отдельно применить). Для того чтобы придать изображению нужный цвет (и оттенок), воспользуемся командой Image>Adjust>Hue/Saturation>Brightness.
Изменяя параметры, здесь можно без труда добиться нужного цвета. В результате мы получаем текстуру, имеющую монотонную шероховатую заливку нужного цвета.
Фильтр Fade Crystallize преобразует
Рисунок 292. Фильтр Fade Crystallize преобразует изображение к мозаичному виду

Фильтр Film Grain добавит в изображение
Рисунок 275. Фильтр Film Grain добавит в изображение шум, имитирующий крупнозернистость старинных фотографий

Далее объединяем слои командой Layer>Merge Visible (<Shift>+Ctrl+<E>). В палитре Layers (Слои) должен остаться только один слой Background.
В заключение можно просто добавить несколько трещин и царапин. Проще всего это делается с помощью обыкновенного «карандаша». Можно также изменить значение параметра Brush — след оставляемый карандашом. Для наглядного сравнения результатов нашего опыта с реальной старой фотографией приводим рядом фотографию 1920 года, использованную в предыдущем уроке.
Фильтр Motion Blur с значением
Рисунок 338. Фильтр Motion Blur с значением Angle=90 позволяет «растянуть» шум сверху вниз

После выполнения этих установок вы получите нечто, напоминающее штрих-код — но это еще только заготовка!
Далее немного поработаем над контрастностью. Сначала выполняем команду Image>Adjust>Curves (<CtrI>+<M>). Устанавливаем кривую, аналогичную той, что приводится в примере на рисунке. О том, что отображает эта кривая, мы подробно рассказывали в начале главы, экспериментируя с надписями (например, когда делали золотой текст).
Фотомонтаж
Фотомонтаж
Фотомонтаж подразумевает последовательность некоторых действий над несколькими фотографическими изображениями, в результате которых получается принципиально новое изображение — попросту коллаж из первичных снимков.
Для начала подбираем пару картинок, которые будут участвовать в нашем фотомонтаже. В настоящем примере специально подобраны абсолютно непохожие изображения, хотя мастера коллажа обычно очень тонко подбирают исходный материал.
Фрагмент изображения — вот так
Рисунок 266. Фрагмент изображения — вот так возвращается из небытия исходное изображение

Готовое изображение — осталось
Рисунок 307. Готовое изображение — осталось его напечатать и разрезать согласно разметке

Готовое изображение стеклянный текст
Рисунок 189. Готовое изображение - стеклянный текст

В раскрывшемся списке необходимо выбрать стили. Для начала выберем стиль слоя Drop Shadow (Падение Тени). Настоящий стиль с указанными параметрами создаст соответствующую тень на изображении.
Следующий стиль, с которым мы будем работать, называется Inner Shadow (Внутренняя тень), так же, как и предыдущий, он связан с установкой тени.
Готовый бочонок
Рисунок 317. Готовый бочонок

С помощью данного фильтра можно делать и другие, весьма абстрактные фигуры или комбинации фигур.
Создание планеты
В предыдущем примере мы рассмотрели довольно простенький пример применения фильтра имитации трехмерного изображения. Теперь же рассмотрим пример комбинированного использования данного фильтра. Принципы работы те же самые.
Сначала создаем шар, используя инструмент Sphere (Сфера) фильтра. Это будет центральная часть нашей планеты.
Готовый штрихкод
Рисунок 342. Готовый штрих-код

Теперь полученное изображение можно применять как элемент оформления для вашего дизайна.
И еще одна рамка
И еще одна рамка
Настоящий пример демонстрирует еще один способ создания стильных рамок для фотографий. На этот раз рамка будет создаваться с использованием режима редактирования быстрой маски (Quick Mask).
Для примера открываем тот же файл с фотографией, который использовался в прошлый раз. Используя инструмент Rectangular Marquee («Прямоугольное выделение») (<М>), создаем прямоугольную внутреннюю границу будущей рамки, как и в прошлом примере. Далее переключаемся в режим редактирования быстрой маски — в нижней части панели инструментов щелкаем на значке
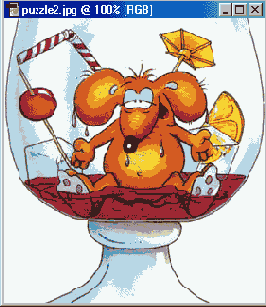
Именно это изображение мы и превратим в паззл
Рисунок 305. Именно это изображение мы и превратим в паззл

В палитре Layers (Слои) создаем новый слой. Далее используем инструмент
Имитация оттиска штампа
Имитация оттиска штампа
Настоящий пример демонстрирует возможность имитации печатей на официальных документах. В принпапку. Чтобы открыть файл в Photoshop, достаточно просто перетащить мышью его миниатюру из окна обозревателя в рабочую область редактора.
ципе, есть много программ, позволяющих очень просто и быстро создавать довольно реалистичные оттиски печатей (штампов). Оттиск штампа, полученный способом, который описывается здесь, больше подходит для оформительской работы.
Неизменным атрибутом любого штампа является рамка. Она должна иметь правильную геометрическую форму, прямоугольник, круг, треугольник. А вот квадратные штампы используются довольно редко. Для примера возьмем простейшую прямоугольную форму штампа.
Обычно в штампах используют простой шрифт. К тому же в одном штампе редко используют несколько разных шрифтов. В нашем примере мы применим шрифт Arial Black. Заметим также, что слова (если их несколько) в любом штампе размешаются симметрично относительно краев рамки. Не должно образовываться лишних пустот между словами и рамками.
Для начала создаем заготовку печати. Выбираем инструмент «Карандаш» (Pencil) (<B>). Удерживая нажатой клавишу <Shift>, рисуем прямоугольную рамку будущего штампа.
Имитация старинной фотографии
Имитация старинной фотографии
На предыдущем уроке мы говорили о том, как отреставрировать старинную фотографию, удалить с нее лишние трещинки, пятна и т. д. Однако в дизайне иногда требуется осуществить и абсолютно противоположные действия — из современной фотографии создать антиквариат.
Итак, подбираем интересную фотографию, которую будем старить. Здесь надо учесть, что нецелесообразно «старить» фотографию, на которой изображены ультрасовременные пейзажи.
Инструментом Clone Stamp переносим самолет немного повыше
Рисунок 387. Инструментом Clone Stamp переносим самолет немного повыше

После того как новый самолет будет готов, на место старого аналогичным способом клонируем облака. Материал для клонирования лучше брать из разных мест неба.
Наконец, выделяем все изображение: Select>All (<Ctrl>+<A>). Затем копируем его в буфер обмена: Edit>Copy (<Ctrl>+<C>).
Переходим ко второй картинке. Включаем режим редактирования быстрой маски (Quick Mask) инструментом
Интересные примеры
Интересные примеры
Естественно, что редактор Photoshop не ограничивается только обработкой фотографических изображений. Здесь можно успешно рисовать собственные изображения, а также, применяя всевозможные инструменты и фильтры, создавать интересные эффекты.
Исходная фотография сделанная в наши дни
Рисунок 268. Исходная фотография, сделанная в наши дни

Выполняем команду Layer>New Adjustment Layer>Hue/Saturation.
Здесь нам предлагают ввести имя нового слоя, с которым будем работать далее. Оставляем то, что предлагают по умолчанию.
Исходная картинка
Рисунок 242. Исходная картинка

Для начала необходимо подобрать и открыть файл с картинкой (фотографией), которую мы желаем поместить в рамочку.
Теперь создаем новый канал. Для этого открываем палитру Channels (Каналы), используя кнопку внизу палитры
Исходное изображение — песик одет
Рисунок 395. Исходное изображение — песик одет в красный костюм Санта-Клауса

Исходный фотоснимок
Рисунок 278. Исходный фотоснимок

Для такого опыта наиболее удачно подходят фотографии с размытым фоном и относительно крупными объектами переднего фона с ярко выраженными границами (контурами). Если такую фотографию подобрать не удалось, то можно вывыделить отдельно фон и немного размыть его фильтром Filter>BIur> Gaussian Blur.
Для нашего эксперимента мы взяли фотографию кошки с мышкой в зубах. Здесь есть удачный однотонный фон. Поэтому сразу приступаем непосредственно к работе.
Создаем копию слоя с исходным изображением. Для этого просто перетаскиваем миниатюру данного слоя на палитре Layers (Слои) на значок
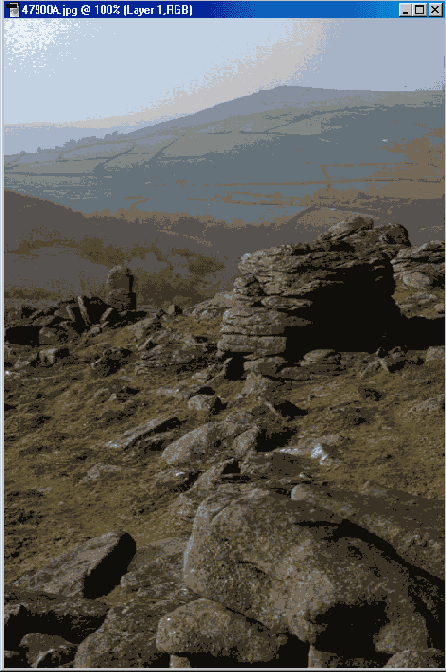
Исходный рисунок — плоский дощатый забор
Рисунок 308. Исходный рисунок — плоский дощатый забор

В настоящем примере мы будем пытаться сделать деревянный бочонок. В качестве фона открываем файл, содержащий полотно из досок.
Конечно, проще простого сразу применить указанный фильтр и все! Однако чтобы получился правдоподобный рисунок, нанесем прямо на рисунок полотна из досок несколько черных прямых линий, которые будут в дальнейшем имитировать стальные кольца на бочонке. В зависимости от размеров бочонка таких колец может быть два-четыре.
Исходный рисунок — все помидоры красные
Рисунок 378. Исходный рисунок — все помидоры красные

Для начала выделяем объект, цвет которого будем изменять. Мы будем менять цвет второго верхнего красного помидора.
На панели инструментов выбираем инструмент Magnetic Lasso («Волшебное лассо») (<L>). Им очень удобно выделять однотонные объекты неправильной формы. Используя этот инструмент, аккуратно выделяем второй сверху помидор. Выполняем команду Image>Adjust>Replace Color (Изображение>Установка>Замена цвета), а далее выполняем аналогичные действия, описанные в предыдущем примере. В результате помидор получает кислотно-зеленый цвет.
Исходный текст для эксперимента
Рисунок 174. Исходный текст для эксперимента

Теперь применим фильтр Filter>Blur>Gaussian Blur (Фильтр>Размытие>Гауссовское размытие) с радиусом размытия 2 пиксела. В результате наш текст должен стать немного размытым. Далее, применив фильтр Filter>Stylize>Solarize, мы получаем изображение нерезкого контура нашего текста.
Исходный текст после его перевода
Рисунок 178. Исходный текст после его перевода в полярную систему координат

Полученное изображение инвертируем. Самый удобный для этого способ — нажать комбинацию клавиш <CtrI>+<I>. Повернем изображение на 90° по часовой стрелке (команда Image>Rotate Canvas>90°CW).
Далее вновь обратимся к фильтру: Filter>Stylize>Wind.
В открывшемся диалоговом окне Wind (Ветер) устанавливаем значения параметров следующим образом: переключатель Method (Метод) — в положение Wind (Ветер), а переключатель Direction (Направление) — в положение From the Right (Справа налево). Настоящий фильтр с указанными параметрами создает имитацию дуновения ветра справа, который «уносит» наши корявые буквы, словно опавшие листья. Повторяем вышеописанную операцию дважды для усиления эффекта. Проще и быстрее это можно осуществить, дважды нажав комбинацию клавиш <Ctrl>+<F>. А потом нажимаем <Ctrl>+<Shift>+<L> для автоматической регулировки уровней. После трехкратного применения фильтра Wind текст стал совсем блеклым, слабо различимым на белом фоне. Автоматическая регулировка уровней позволит несколько выделить текст на белом фоне.
Теперь вернем нашему изображению первоначальный черный фон. Инвертируем его еще раз (<Ctrl>+<I>). После чего вновь трижды нажимаем комбинацию клавиш <Ctrl>+<F>, чтобы трижды применить фильтр Wind с прежними параметрами. В итоге наш текст приобретет нитевидные «хвосты» слева.
Выполняем команду: Image> Rotate Canvas для возврата нашего изображения в исходное горизонтальное положение. Однако теперь поворачивать следует, соответственно, против часовой стрелки — используем параметр 90°CCW. Возвращаем полученное изображение из полярной системы координат.
Использование фильтра имитации 3D
Использование фильтра имитации 3D
Честно говоря, редактор Photoshop позволяет создавать только плоские рисунки. Однако в нем имеется фильтр, позволяющий создавать так называемые псевдотрехмерные изображения. Другими словами, используя фильтр Filter>Render>3D Transform, можно «натянуть» любое плоское изображение на тело заданной формы. Конечно, результат этой операции нельзя назвать трехмерной фигурой. Но кое-что все-таки можно попытаться сделать.
Используем фильтр Distort>Displace
Рисунок 188. Используем фильтр Distort>Displace

Далее, удерживая нажатой клавишу <Ctrl>, щелкнем по текстовому слою на палитре слоев Layers. На искаженном изображении текста должно появиться еще одно изображение того же текста в пунктирном исполнении.
Изображение девушки уже выделено контуром
Рисунок 258. Изображение девушки уже выделено контуром

Теперь остается лишь скопировать сделанное выделение в буфер, а затем вставить его в нужное место на фоне. Надеюсь, вы знаете, как это можно быстро сделать.
Изображение с использованием эффекта нанесения на холст
Рисунок 302. Изображение с использованием эффекта нанесения на холст

Приведенные ниже примеры использования редактора Photoshop также связаны с обработкой фотографических изображений и демонстрируют некоторые эффекты, которые можно применить к изображению.
Изображение станет еще хуже Осталось
Рисунок 409. Изображение станет еще хуже. Осталось разместить оттиск штампа в нужном месте документа.

Эффект молнии
Эффект молнии
Изображение молнии, электрического разряда или звезды — излюбленные эффекты многих дизайнеров. Поэтому мы никак не могли обойти эту тему.
Создаем новый небольшой (400x200 пикселов) документ. В качестве фона создаем вертикальный градиент серых тонов. Для этого выбираем инструмент
Эскиз с фотографии
Эскиз с фотографии
Допустим, у нас есть какой-нибудь фотоснимок. Но нам требуется оформить Web-страницу стилизованными рисунками, а присутствие фотографий на ней нежелательно вообще. На этом уроке мы как раз и будем решать задачу о преобразовании фотографии в карандашный или акварельный эскиз.
Это две исходные картинки
Рисунок 386. Это две исходные картинки

Теперь активизируем нашу первую картинку. На ней изображен самолет в полете. Но самолет летит в нижней части картинки, что не очень подходит для нашего будущего слияния. Необходимо самолет приподнять. Для этой цели будем использовать метод клонирования и инструмент
Это изображение с размытым фоном смотрится уже подругому
Рисунок 267. Это изображение с размытым фоном - смотрится уже по-другому

Кстати, совершенно необязательно восстанавливать все изображение полностью. Можно восстановить только изображение первого плана, оставив фон размытым. Это придаст фотографии новое качество.
Это уже отреставрированная фотография
Рисунок 264. Это уже отреставрированная фотография — трещин и царапин практически не видно

Применив этот фильтр, устанавливаем радиус размытия таким, чтобы на изображении стало не видно никаких шероховатостей и трещин (значение в поле Radius около 30).
Эту фотографию мы собираемся поместить в очередную рамку
Рисунок 248. Эту фотографию мы собираемся поместить в очередную рамку

К инвертированному изображению
Рисунок 215. К инвертированному изображению применим фильтр Filter>Torn Edges

Здесь мы не можем посоветовать ничего конкретного. Попытайтесь сами подобрать необходимые параметры на свой вкус. От этих параметров будет зависеть вид подтеков букв. Значение параметра Contrast установите в интервале 14-17. поскольку большие или меньшие значения данного параметра будут существен но влиять на плотность заливки букв черным цветом. Параметр Image Balance лучше задавать в начальных значениях. Главное — чтобы сами буквы еще просматривались, а «не затекали». Параметр Smothness можете смело устанавливать в максимальное значение — 15.
Не усердствуйте слишком. Все должно быть естественно!
Однако текст у нас остается по-прежнему черным. Если мы хотим создать текст, написанный кровью, то ему необходимо придать соответствующую красную окраску.
Используя инструмент из палитры инструментов
Картинка которая будет служить фоном
Рисунок 184. Картинка, которая будет служить фоном

Как вы уже знаете, при использовании инструмента редактирования текста Тyре весь текст записывается в отдельный слой. Таким образом, наши фон и текст находятся в разных слоях.
Клавишей <Del> удаляем лишний фон изображения
Рисунок 202. Клавишей <Del> удаляем лишний фон изображения

Вот мы уже получили вполне понятный текст с интересной заливкой. Нажимаем комбинацию клавиш <Ctrl>+<D> (для отмены выделения), а потом <Ctrl>+<I> (для инвертирования изображения).
Далее придется создать новый цветной слой. Для этого воспользуемся инструментом на панели Layers (Слои). Нам предложат выбрать в меню способ заполнения цветом. Мы использовали команду Color Balance. Опытным путем мы попытались создать наиболее похожую на золото раскраску.
Далее объединяем оба слоя в срезаемую группу. Для этого, удерживая нажатой клавишу <Alt>, нажимем правую кнопку мыши на границе миниатюр слоев в палитре Layers.
Конечный результат вполне правдоподобно завернувшийся уголок
Рисунок 404. Конечный результат: вполне правдоподобно завернувшийся уголок

Конечный вариант изображения — текст в подтеках
Рисунок 217. Конечный вариант изображения — текст в подтеках

Контур цилиндра планируем по центру фона
Рисунок 312. Контур цилиндра планируем по центру фона

Модернизацию фигуры осуществляем инструментом Direct Selection (<A>) — это белая стрелка в самом верху палитры инструментов в дкне данного фильтра. Мы просто указываем на нужный узел и оттягиваем его в нужном направлении, придав цилиндру форму, более или менее похожую на бочонок.
«Ледяной текст»
«Ледяной текст»
Как обычно, создаем новый документ с белым фоном и черным шрифтом набираем нужный текст.
Левый нижний угол изображения
Рисунок 262. Левый нижний угол изображения до реставрации с использованием инструмента Clone Stamp

Рисунок 263. Левый нижний угол изображения после реставрации с использованием инструмента Clone Stamp

Если в процессе работы произошла непредвиденная ошибка, не стоит сразу спешить воспользоваться командой Edit>Step Backward (<Alt>+<Ctrl>+<Z>) или <Ctrl>+<Z>. В этом случае лучше воспользоваться «Исторической
кистью» —
Мы инвертировали а затем повернули
Рисунок 179. Мы инвертировали а затем повернули на 90° по часовой стрелке исходное изображение

Мы залили весь фон черным цветом
Рисунок 186. Мы залили весь фон черным цветом, используя комбинацию клавиш <Alt>+<Backspace>

После правильно выполненных операций должен получиться белый текст на черном фоне. Выбираем команду Layer>Flatten Image (Слой>Выполнить сведение) для «склеивания» слоев. В палитре Layers (Слои) заметны изменения: у нас остался только один фоновый слой. Теперь, применив гауссовский шум (фильтр Filter>Blur>Gaussian Blur) с значением радиуса (параметр Radius) порядка 5 пикселов, мы получим некоторую размытость границ нашего текста. Сохраним полученные результаты в отдельном файле в формате psd (мы использовали для сохранения файл zapas.psd) — они нам еще пригодятся чуть позже! А пока закрываем этот файл (естественно, после сохранения с помощью команды File>Save As или комбинации клавиш: <Shift>+<Ctrl>-t-<S>). Для ускорения операций можно просто нажать <Ctrl>+<W>.
